1、HTML部分:
data-clipboard-text里填写自己要复制的内容,这里我填写的是自己的微信号
<a href="javascript:;" class="wechat-copy-btn" data-clipboard-text="15928132840" >复制微信</a>
2、引入脚本,然后一行代码即可实现复制功能
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/1.6.1/clipboard.min.js"></script>
<script type="text/javascript">
var clipboard = new Clipboard('.wechat-copy-btn');
</script>
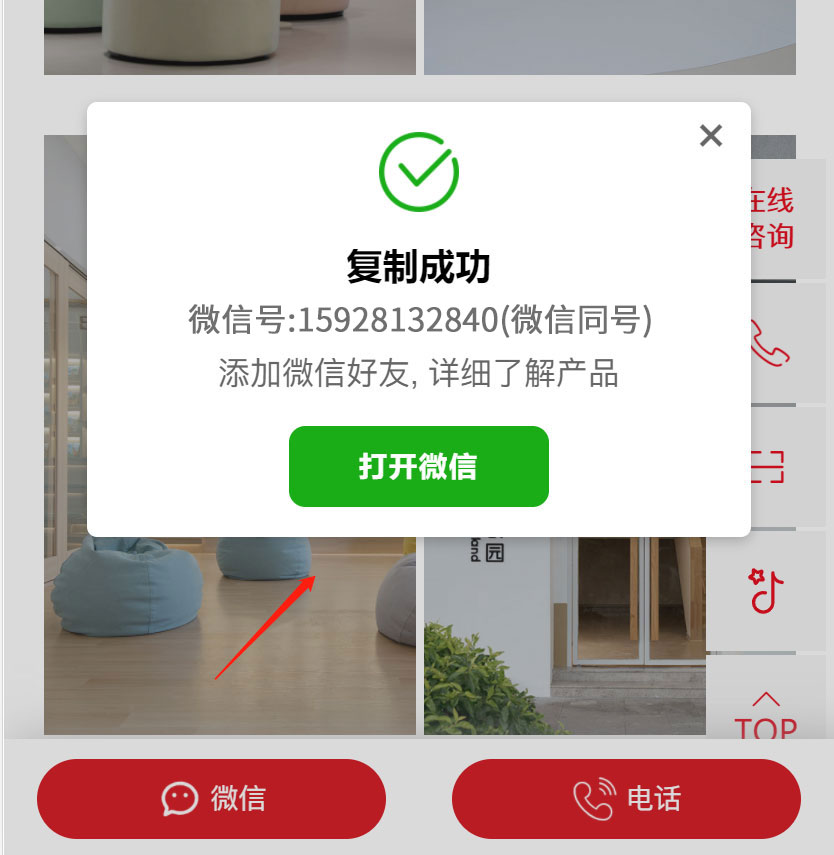
再结合打开微信连接,即可实现在手机端浏览网页时,复制完微信号同时打开微信加好友,从而一定程度上提升用户体验
下图显示效果实现方法请参考:综合应用,点击手机网页底部导航栏按钮,实现复制微信号和打开微信效果代码