1、php版本
<?php
//同时包括小写字母、大写字母、数字和特殊字符,而且长度在8位以上
$pattern = '/^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[\W_]).{8,}$/';
// 测试字符串
$password = "mZkj123456#!";
if (preg_match($pattern, $password)) {
echo "密码符合要求!";
} else {
echo "密码不符合要求!";
}
//返回 密码符合要求!
?>
2、javascript版本
<script>
function validatePassword(password) {
const regex = /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[\W_]).{8,}$/;
return regex.test(password);
}
// 测试密码
console.log(validatePassword('Az12345556#!')); // true
console.log(validatePassword('password1!')); // false
console.log(validatePassword('PASSWORD1!')); // false
console.log(validatePassword('12345678')); // false (没有字母)
console.log(validatePassword('Password1')); // false (没有特殊字符)
</script>
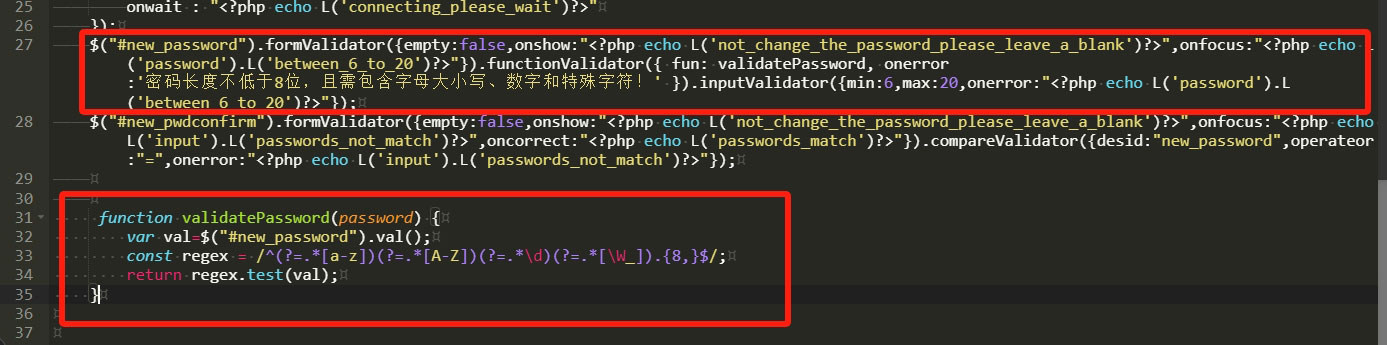
3、如果使用了formvalidator.js插件,上面的js脚本没法验证通过,可以使用functionValidator自定义函数来封装上面的代码,具体代码如下
$("#new_password").formValidator({empty:false,onshow:"<?php echo L('not_change_the_password_please_leave_a_blank')?>",onfocus:"<?php echo L('password').L('between_6_to_20')?>"}).functionValidator({ fun: validatePassword, onerror:'密码长度不低于8位,且需包含字母大小写、数字和特殊字符!' }).inputValidator({min:6,max:20,onerror:"<?php echo L('password').L('between_6_to_20')?>"});
即在原来的验证基础上,添加了如下代码:
functionValidator({ fun: validatePassword, onerror:'密码长度不低于8位,且需包含字母大小写、数字和特殊字符!' })
function validatePassword(password) {
var val=$("#new_password").val();
const regex = /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[\W_]).{8,}$/;
return regex.test(val);
}

formvalidator.js利用自定义函数functionValidator封装密码验证正则密码长度8位及以上,且同时包括大写字母、小写字母、数字和特殊字符


