如果我们在帮客户开发网站的时候,使用了类似Bootstrap这样的前端开发工具包,那么工具包里面默认是自带了弹出框的,而且界面优美,自适应设备,如果我们在帮客户做新网站的时候,也推荐使用这种完善的前端开发工具包,兼容性好,开发效率高,技术文档完善。

但是如果遇到一些没有使用bootstrap的网站,没有使用前端包的情形该怎么办呢, 这2天在帮客户修改网站的时候,就遇到这种情形,客户官网没有使用bootstrap又需要弹出框效果,如果自己动手写工作量太大了,网上查找了一番,发现基于jquery的插件jquery-confirm即可完美实现弹出框效果,下面是官网地址:
jquery-confirm官网地址:https://craftpip.github.io/jquery-confirm/
jquery-confirm源码托管地址:https://github.com/craftpip/jquery-confirm
下面说下使用方法:
1、HTML部分
<a href="javascript:;" class="wechat-copy-btn" >复制微信</a></li>
2、基于jquery,不能单独使用,和常规的其他jquery插件一样,引入样式表和脚本即可正常使用:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-confirm/3.3.4/jquery-confirm.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-confirm/3.3.4/jquery-confirm.min.js"></script>
3、脚本调用
<script type="text/javascript">
$('.wechat-copy-btn').on('click', function(){
$.confirm({
title: '<img src="wechat_success_icon.png" class="wechat_success_logo">',
content: '<div class="wxtitle">复制成功</div>' +
'<div class="wechat-number">微信号:<span class="number-content">15928132840</span></div>' +
'<div class="desc">添加微信好友, 详细了解产品</div>',
closeIcon: true,//显示右上角关闭按钮
buttons: {
confirm:{
text: '打开微信',
action:function () {
window.location.href = 'weixin://';
}
}
},
});
});
</script>
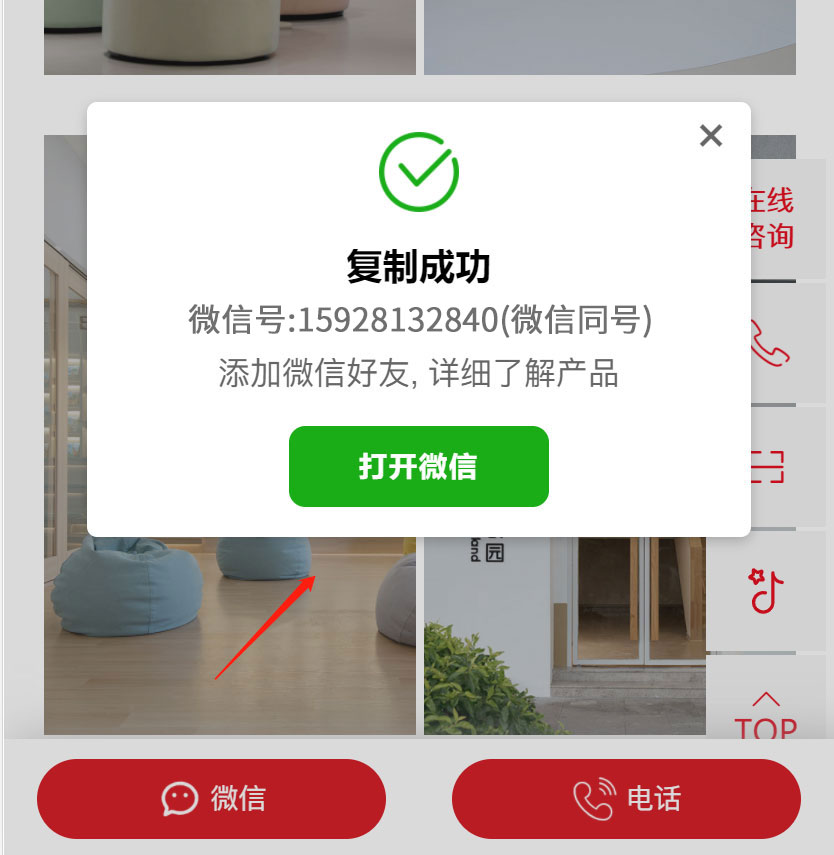
下图显示效果实现方法请参考:综合应用,点击手机网页底部导航栏按钮,实现复制微信号和打开微信效果代码
显示效果: