对于网站访问速度,我们永远不满足,就包括我也一样,从优化角度来说,我 网站优化 的速度还算不错。但是这还是不够,下面来介绍下 dns-prefetch 。
dns-prefetch介绍
DNS解析场景
我之前讲解过很多大型的网站,都会用N 个CDN 域名来做图片、静态文件等资源访问。比如新浪,我们经常会看到有下列域。
img1.sina.com.cn 、 img2.sina.com.cn 、img3.sina.com.cn 、img4.sina.com.cn 等等,包括天猫、京东等,都会这样去使用,这是为什么呢,还是出在DNS 解析和浏览器加载原理上,解析单个域名同样的地点加上高并发(极端)难免有点堵塞,再加上部分浏览器对相同域名去DNS 解析的时候会异步,导致速度下降,虽然这些速度上咱们可能看不上,但蚊子再小也是肉,优化就讲究极致。
DNS-Prefetch用处介绍
上面说了那么多,下面来介绍下 dns-prefetch ,在介绍之前,我们先看看我们的大佬们的使用情况,当然一般电商图片比较多,使用的较多。
dns-prefetch天猫的使用

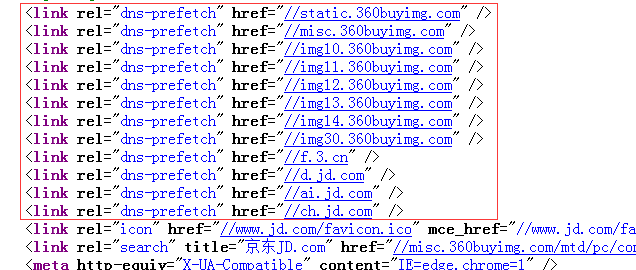
dns-prefetch京东的使用

DNS Prefetch 是一种DNS 预解析技术,当你浏览网页时,浏览器会在加载网页时对网页中的域名进行解析缓存,这样在你单击当前网页中的连接时就无需进行DNS 的解析,减少用户等待时间,提高用户体验。
我们DNS 解析的时候,需要用域名去DNS 解析匹配 IP ,这个是需要时间的,如果加了 dns-perfetch 呢,浏览器会记住(缓存)这个解析,直接就请求过去了,不需要再走DNS 解析。就是这么简单。
DNS Prefetch使用方式
使用方式上面图片已经有了,就是添加如下代码。
<link rel="dns-prefetch" href="//cdn.qulaba.com">//开始是为了适配 https 和 http 。就是当前请求链接是https ,那么这个//前面自动补充https ,反则补充http 。


