PHPCMS的模板调用功能还是很好用的,可以用在ajax调用数据的场景,这样可以减少代码的写作量,从而实现手机端”点击加载更多”的功能
1、list.html列表页前端页面核心内容
<div id="list">
{pc:content action="lists" catid="$catid" num="12" order="listorder desc,inputtime desc" page="$page"}
{loop $data $r}
//这个地方为实际需要展示的数据内容,如调用{$r[title]}
{/loop}
{/pc}
</div>
<div class="page_m"><span id="more" class="btn">点击加载更多</span></div>
<script>
$(function(){
var page = 2;//从第2页开始
$("#more").click(function(){
var appPath = "{APP_PATH}";
var catid = "{$catid}";//当前列表页的栏目ID
htmlobj = $.ajax({url:""+appPath+"index.php?m=content&c=index&a=lists&ajax=1&catid="+catid+"
&page="+page,async:false});
if(htmlobj.responseText.toString().trim() == "empty"){
$("#more").html("已全部加载");
}else{
$("#list").append(htmlobj.responseText);
}
//分页+1
page += 1;
})
})
</script>
2、在/phpcms/modules/content/lists方法里,只需加上这个内容即可
if(intval($_GET['ajax']) == 1){
$page = intval($_GET['page']);
$template = 'ajax_news';
}
include template('content',$template);//在这行的上面加上
3、ajax_news.html模板里的内容这样写即可,写法和list.html模板里的写法一样
{pc:content action="lists" catid="$catid" order="listorder desc,inputtime desc" num="12" page="$page"}
{if !empty($data)}
{loop $data $r}
//这个地方为实际需要展示的数据内容,如调用{$r[title]}
{/loop}
{else}
empty
{/if}
{/pc}

只需要通过更改上面3个地方,即可实现在手机端“点击加载更多”的功能,希望对你有所帮助
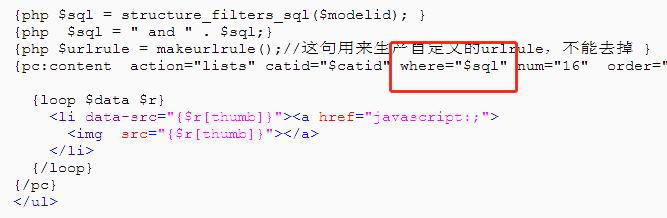
4、后续补充:增加查询条件的功能,2020-09-08
1)前端页面, ajax查询时传到服务器的参数
<input type="hidden" id="sql" value="{php echo urlencode($sql)}" />
2)ajax里的写法
var sql = $("#sql").val();
3)服务器端
$sql = $_GET['sql'];
$sql = stripslashes($sql);