1、iframe标签按照常规响应式的样式写就可以了,比如:
<iframe src="map.html" id="iframe"></iframe>
<style type="text/css">
/*样式这样写*/
iframe{width:100%;min-height:471px}
@media screen and (max-width: 640px) {
#iframe{min-height:271px}
}
@media screen and (min-width:750px) and (max-width:800px){
#iframe{min-height:271px}
}
</style>
2、map.html百度地图容器这样写就可以了
<!--百度地图容器-->
<div id="map"></div>
<style type="text/css">
#map{position: absolute;width:99%;height: 98%;}
@media screen and (max-width: 640px) {
#map{width:98%;height: 97%;}
}
</style>
<!-- position: absolute;必须加上 -->3、公司地址坐标获取
公司地址坐标可以通过百度“拾取坐标系统”获取:
http://api.map.baidu.com/lbsapi/getpoint/index.html?pc_hash=Nal31Y
4、map.html下载
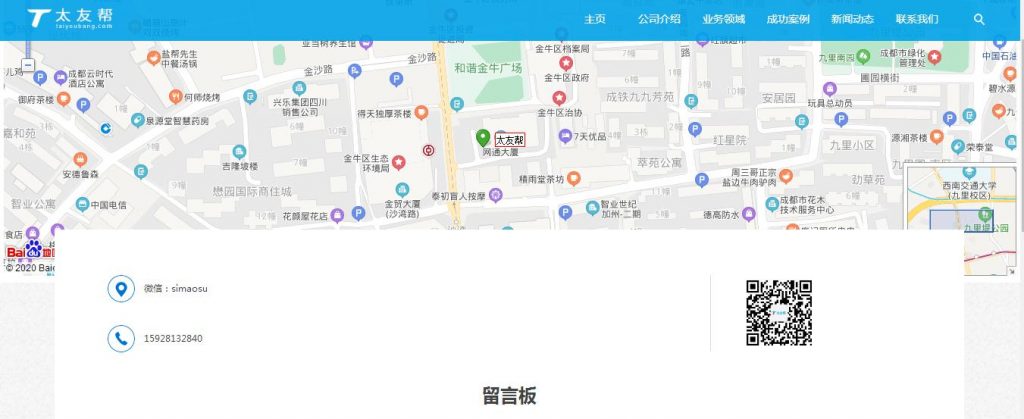
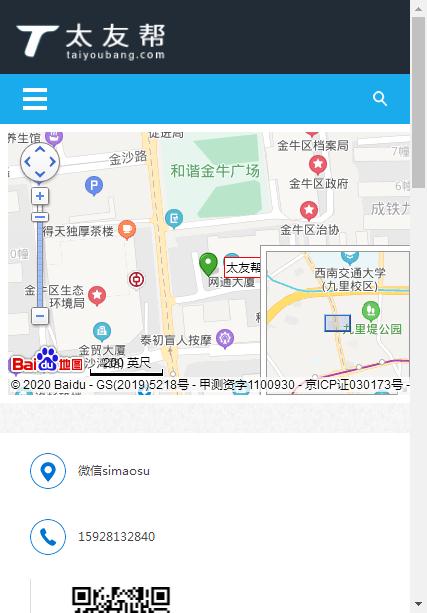
最终效果: