作者在上一篇文章《网址分享到微信好友或者朋友圈显示自定义图标和摘要如何实现》一文中,已经对整站实现效果做了完整介绍,感兴趣的朋友只需对里面的图标在网站管理后台自定义一个字段然后调用就可以了。本文将接着上文写,除了整站效果的情况,针对单个网址链接,或者不在微信公众号“JS接口安全域名”白名单里面的域名,该如何实现的问题。
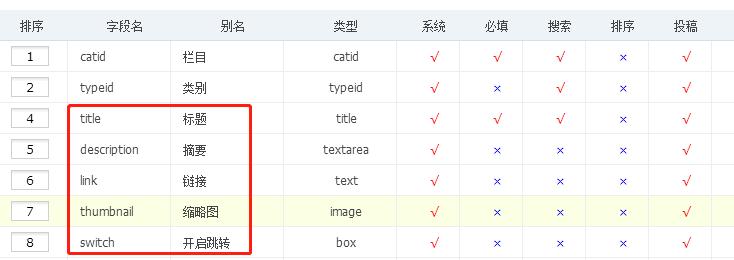
1、新建一个模型,并添加标题、摘要、链接、缩略图和是否开启跳转用来存储要分享的网址(可以是任何合法的网址),参考附件《dwz.model》,可以直接导入到PHPCMS模型库里面

2、在后台“扩展”—“URL规则管理”新建一条URL规则,要求如下
所属模块 名称 是否生成静态? URL示例 URL规则
content show × 11.html wx-dwz-{$id}.html
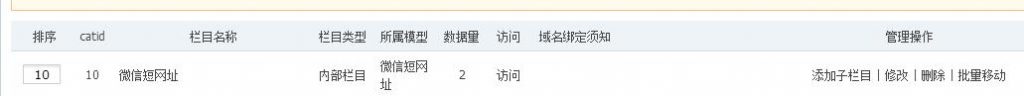
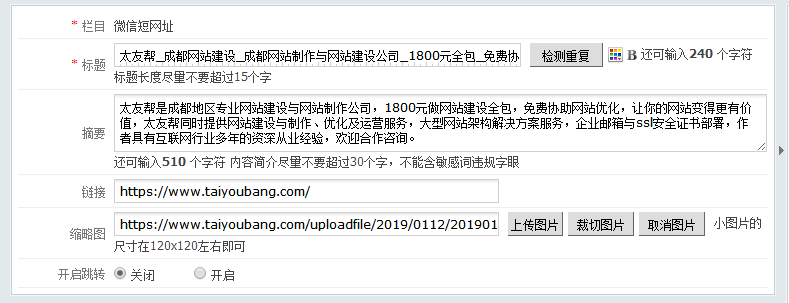
3、新建一个栏目“ 微信短网址 ”,模型和内容页URL规则就选择刚才建立的,可以添加1条数据看看访问效果


具体详情页访问的效果是这样的:
/wx-dwz-2.html //2是自动生成的文章id
4、增加缓存设置和获取函数,在文件里面“/phpcms/libs/functions/extention.func.php”添加如下代码,参考附件《extention.func.php》
//$timeout=0 为0表示不到期
function set_wx_cache($name, $data,$timeout=0) {
$filepath = "wx";
if($timeout != 0)
$timeout = time() + $timeout;
$cache = [
'timeout' => $timeout,
'data' => $data
];
return setcache($name, $cache, $filepath);
}
function get_wx_cache($name) {
$filepath = "wx";
$cache = getcache($name, $filepath);
if ($cache) {
$timeout = intval($cache['timeout']);
// 如果过期时间未到,直接返回数据
if ($timeout == 0 || $timeout > time()) {
return $cache['data'];
}else{
return false;
// 删除
}
}
}
5、将短网址数据在添加或者修改的时候缓存起来,加快访问速度
在文件“/phpcms/model/content_model.class.php”的这2个方法add_content()和edit_content()添加如下内容
//主表
.....
$this->update($systeminfo,array('id'=>$id));//下面增加下面的内容
//补充 如果是微信短网址的那个栏目内容,则把所有的数据缓存起来 2020-03-21 by zhengtaiyou@qq.com
if($systeminfo['catid'] == 10){
$cachename = "wx_dwz_".$id;
set_wx_cache($cachename,serialize($systeminfo));
}
6、添加一条伪静态规则,我的服务器是nginx的,即将上面生成的伪静态重定向到实际的处理方法,其他服务器类似
rewrite ^(.*)wx-dwz-([0-9]+).html$ $1/wx/dwz/index.php?m=content&c=index&a=wxdwz_show&id=$2 last;
7、获取网址显示自定义图标数据的缓存
在文件“/phpcms/modules/content/index.php”里添加如下方法即可
//获取短网址内容页
public function wxdwz_show() {
$id = intval($_GET['id']);
$cachename = "wx_dwz_".$id;
$cachedata = unserialize(get_wx_cache($cachename));
if(!$cachedata){
return false;
}
include template('content','show_wxdwz');
}
8、在模板show_wxdwz前台显示数据,在上一篇文章的基础上增加了这2个地方
//需要jquery支持
var sqwxshare = {
title:"{$cachedata[title]}}",
desc: "{$cachedata[description]}",
url:location.href,
img:"{$cachedata[thumbnail]}"
};
{if $cachedata['switch'] == 1}
window.location.href="{$cachedata[link]}";
{/if}
那个开关是用来操作跳转的,等所有分享的内容都设置好了后,并已分享到微信好友或者朋友圈后,测试一切没问题了,再开启跳转到目标网址即可。
源码获取:微信搜索“太友帮”或者微信号”taiyoubang”关注微信公众号,回复关键词”网址分享自定义图标”即可获取


