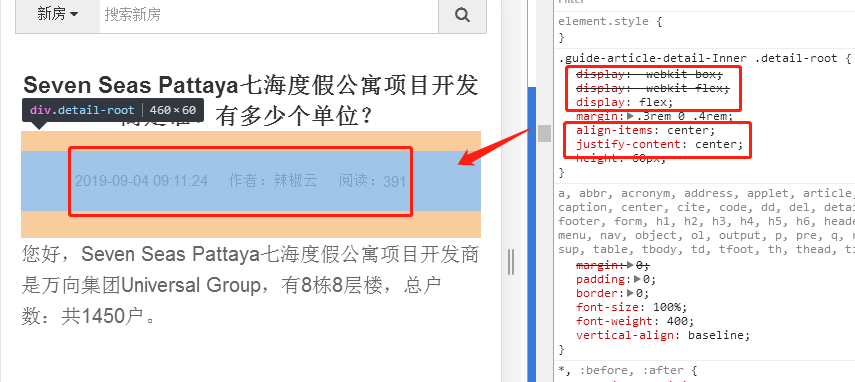
只需要下面几行代码就可以了,希望对你有所帮助,前面三行是申明flex布局的
display:-webkit-box;display:-webkit-flex;display: flex; justify-content: center;/*----水平居中对齐*/ align-items: center; /*-------垂直居中对齐*/

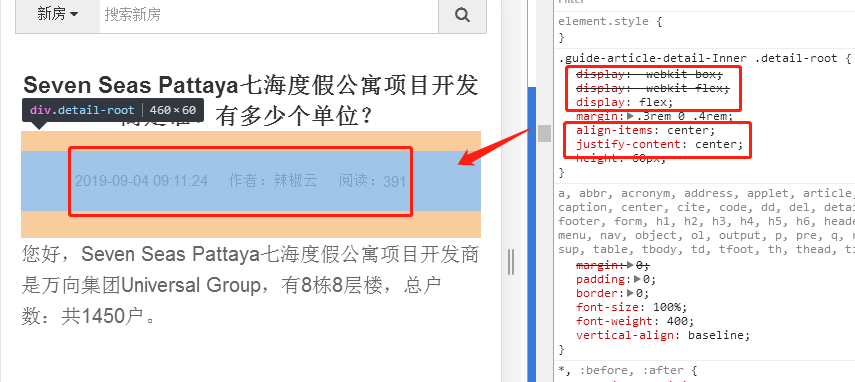
只需要下面几行代码就可以了,希望对你有所帮助,前面三行是申明flex布局的
display:-webkit-box;display:-webkit-flex;display: flex; justify-content: center;/*----水平居中对齐*/ align-items: center; /*-------垂直居中对齐*/