Sublime-HTMLPrettify是sublime下的一键格式化美化插件,对于一些排版比较乱的网页,可以通过它对html/js/css一键格式化美化网页
如果你的电脑没有被墙可以参考这篇教程:《sublime一键格式化html/css/js》
如果被墙了,通过文章所说的方法,并不能正确下载,会提示”Unable to download HTML-CSS-JS prettify. Please view the console for more details”

这时可以通过提示中的下载链接,通过github链接去下载安装Sublime-HTMLPrettify,https://github.com/victorporof/Sublime-HTMLPrettify

但是有时会遇到,连github.com也没法正常访问的情况,作者网上搜了好久备份安装包也没有找到,最后试了几次访问github,终于访问下载成功,这里备份下,你如果也遇到这种情况,可以通过本站链接下载备份:
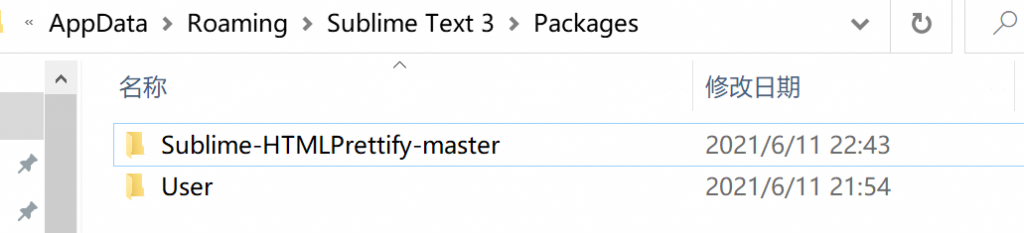
下载完成后,打开sublime,点击Preferences->Browse Packages,将下载的安装包Sublime-HTMLPrettify-master解压到这个目录下即完成安装

注意:Sublime-HTMLPrettify的运行,需要nodejs的支持,nodejs的下载链接http://nodejs.cn/download/,下载对应版本(比如我的电脑是win10,我选择的是Windows 安装包 (.msi) 64位),安装选择默认安装目录即可。
使用插件的话,全选要美化的html代码,右键->HTML/CSS/JS Prettify->Prettify Code或者快捷键Ctrl+Shift+H即可一键美化代码了
更多阅读可以参考:《Sublime Text 3下载安装以及安装HTML-CSS-JS Prettify代码格式化插件》


