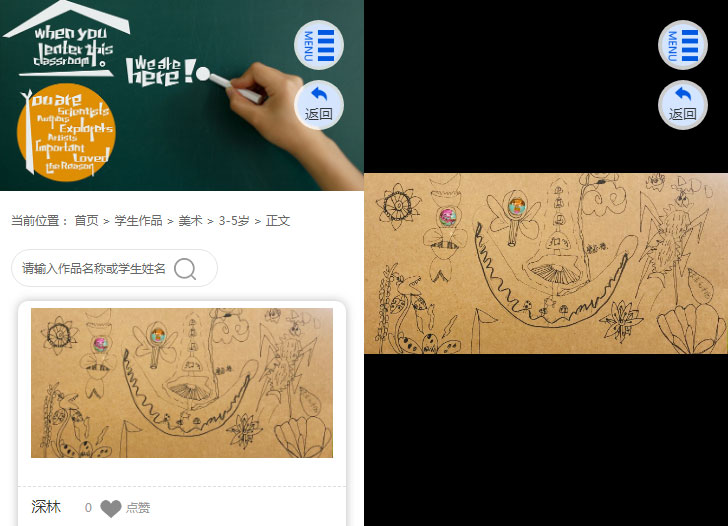
我们在用手机浏览网站的时候,有时我们想对已经发布了的图片做如下处理,点击图片然后全屏显示图片、可以根据2指缩放、点击黑色的背景关闭并恢复原图,整体效果如下:

1、 scale.js 的使用
要实现这个效果,我们可以通过scale.js来实现,下面介绍下scale.js的使用方法,首先引入样式和脚本,然后添加一个div标签和初始化即可:
<link rel="stylesheet" href="css/scale.css" type="text/css" charset="utf-8"/>
<script src="js/scale.js" type="text/javascript" charset="utf-8"></script>
<section class="imgzoom_pack">
<div class="imgzoom_x">
<div class="imgzoom_img"><img src=""/></div>
</div>
</section>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function(event) {
ImagesZoom.init({
"elem": ".stu_detail"//要放大的图片的父元素的类
});
})
</script>
2、 scale.js 的下载


